옵시디언으로 블로그 시작하기
간단하게 현재 내가 사용하고 있는 블로그 구성에 대해서 공유하기 위해서 글을 작성하였다.
혹시 아직 옵시디언에 친하지 않은 사람의 경우는 아랫글을 끝까지 읽으면 되고 빠르게 구성 방법만을 알고 싶은 사람은 여기서 부터 읽으면 된다.
왜 옵시디언인가
부담 없이 글 올리기!!
아마도 글을 읽는 대부분의 사람이 옵시디언을 사용할 줄 아는 사람일 것이다.
옵시디언의 경우 로컬에서 사용하는 포스트잇의 모음과 같다고 생각하고 또 그러한 점이 블로그와 맞지 않다고 생각할 수 있다.
왜냐하면(나의 생각이기는 하지만) 난잡하게 흩어진 글들이 아닌 하나의 잘 정리된 선물 꾸러미 같은 것이 블로그 글이라고 생각하기 때문이다.
그렇기 때문에 대학원에 들어와서 나만의 사이트를 만들어 보자는 목표를 가지고도 조금 망설였던 것이 아닌가 싶다.
본론으로 돌아와서 다시 한번 옵시디언은 내 생각을 정리하는 하나의 거대한 포스트잇 모음집이기 때문에, 또 그러한 이점을 살려서 사용하는 것이 목적인 도구이기 때문에 나 같은 부담감을 느끼면 잘 못하는 사람에게 알맞다.
아래 글을 읽고 블로그를 구성하게 되면 내가 가볍게 쓴, 그저 나를 위한 글 중에서 조금 재미있어 보이는 글을 버튼 한 번으로 업로드하면 그것이 내 블로그 포스팅이 되기 때문에 정말 가볍게 시작하기 좋다
또 조금 욕심이 나면 조금 예쁜 그림을 넣어서 조금 더 풍성한 글을 조성할 수도 있고, 그냥 간단한 감상문을 정말 몇 줄 정도로 정리해서 공개할 수도 있는, 정말 나 같은 성격에 사람에게 정말 좋은 환경이라고 할 수 있다.
그럼 이제 본론으로 들어가서 블로그를 만들어 보자.
구체적인 코드의 경우는 아래의 깃허브에 공개해 두었기 때문에 따라오면서 블로그를 구성하면 된다.
예? 코드에 '코'도 모르는데요?
걱정하지 마라 이 길은 코드를 작성해서 블로그를 만들겠다는 것이 아니라
어떻게 나만의 블로그를 만들 것인가에 대한 글이다.
구성 시작!
준비물
먼저
- 여러분이 사용하고 있는 옵시디언의 노트들이 필요하다
- 다음으로 준비해야 할 것은 깃허브라는 사이트의 계정이다
- 마지막이 호스팅 사이트에 가입하는 것이다(Vercel 등의 사이트에 가입하자)
플러그인 설치 및 설정
다음으로 해야 할 것은 플러그인을 설치하는 것이다.
이 플러그인이 오늘 이야기할 내용의 핵심이다.
바로 obsidian digital garden이라는 플러그인으로 사실 아래에 사이트 내용을 잘 따라가는 것이 첫 번째 목표이다.
https://github.com/oleeskild/obsidian-digital-garden
digital garden
아래 내용은 사이트의 내용과 겹치는 부분이 많다 혹시 설명이 부족한 경우 사이트의 설명을 참조하자.
먼저 digital garden 플러그인을 설치한다
다음으로 깃허브에 리포지토리를 생성하자(리포지토리 생성을 어떻게 하는지 모를 경우 인터넷을 검색해 보자)
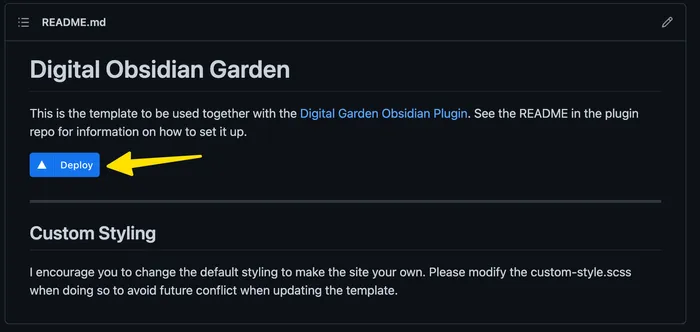
리포지토리를 생성한 뒤에 링크를 클릭해서 "Deploy to Vercel" 이라는 버튼을 누르자.

다음으로 GitHub 계정에 대한 액세스 토큰을 만들어야 한다.
토큰은 일종의 비밀번호 역할을 하여 토큰을 만들어야지 작성한 글을 업로드할 수 있다.
링크를 클릭하여 토큰을 만들 수 있다.(혹시 어려움을 느끼는 경우 인터넷에 깃허브 토큰이라고 검색해 보자)

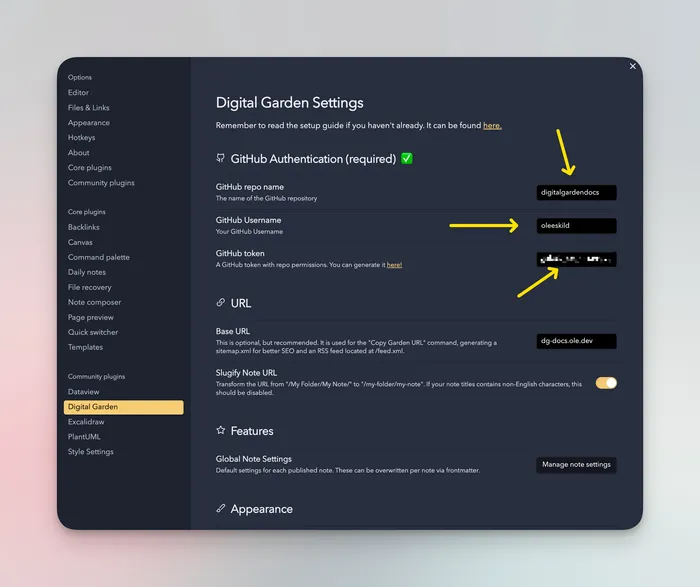
이제 아래 칸을 채워보자.
- Github repo name: 생성한 레포지토리 이름(e.g. digitalgarden)
- Github username: 깃허브 아이디(e.g. gangjeuk)
- Github token: 방금 생성한 토큰
이제 노트를 발급해야한다.
어떤 글을 업로드 할건지를 정하기 위해서 digital garden 플러그인은 옵시디언의 property를 이용한다.
(property가 뭔지 모르겠는 사람은 인터넷을 검색하거나 옵시디언에서 새로운 노트를 만들어서 ---을 입력해 보자)
각 property는 아래와 같은 역활을 한다.
| property | 동작 |
|---|---|
| dg-publish | 노트를 공개할 것인지 |
| dg-home | 현재 노트를 블로그의 홈페이지로 지정(하나에 노트에만 할당해야 한다!!) |
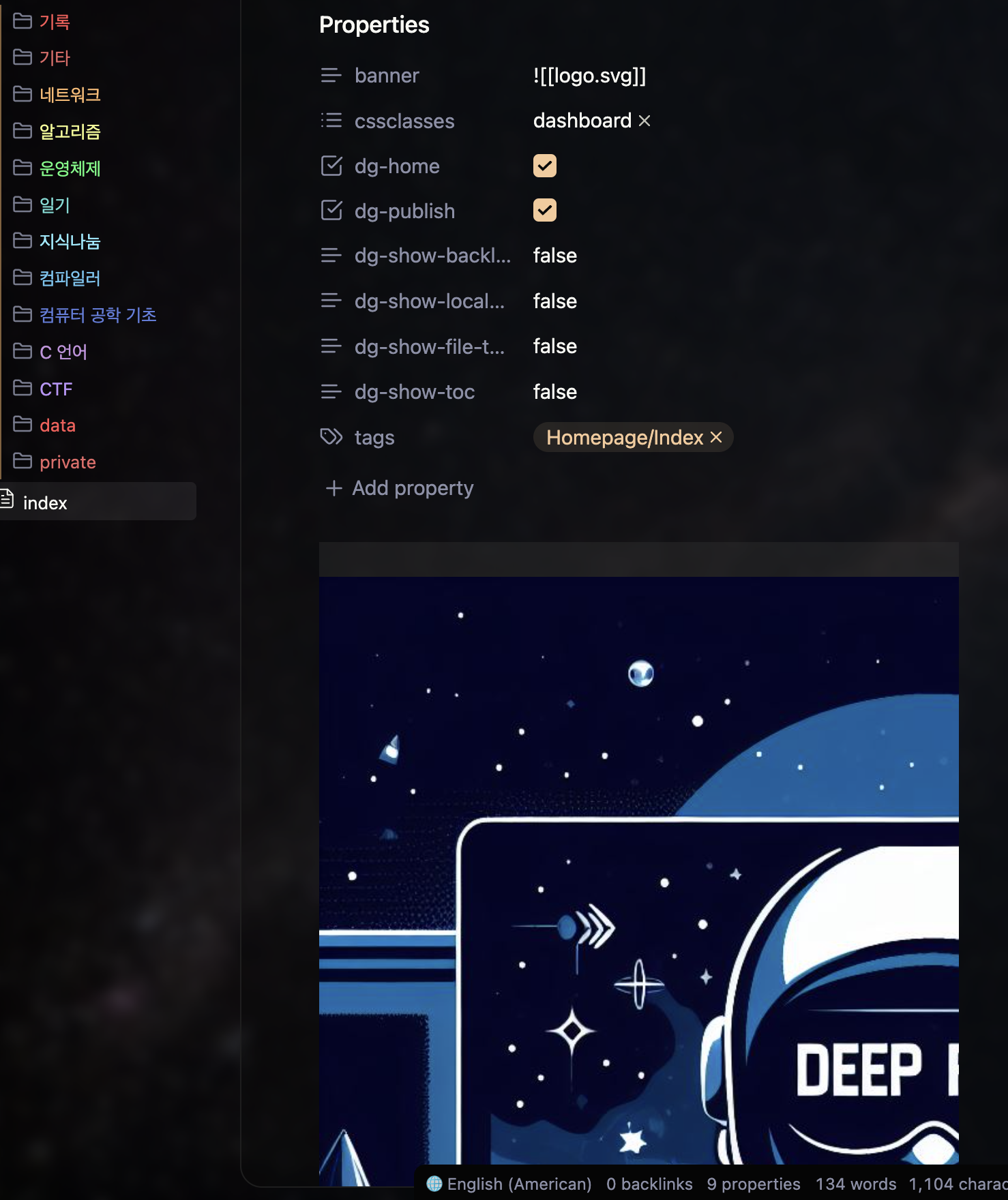
만약 홈페이지의 경우에는 아래와 같이 보일 것이다.

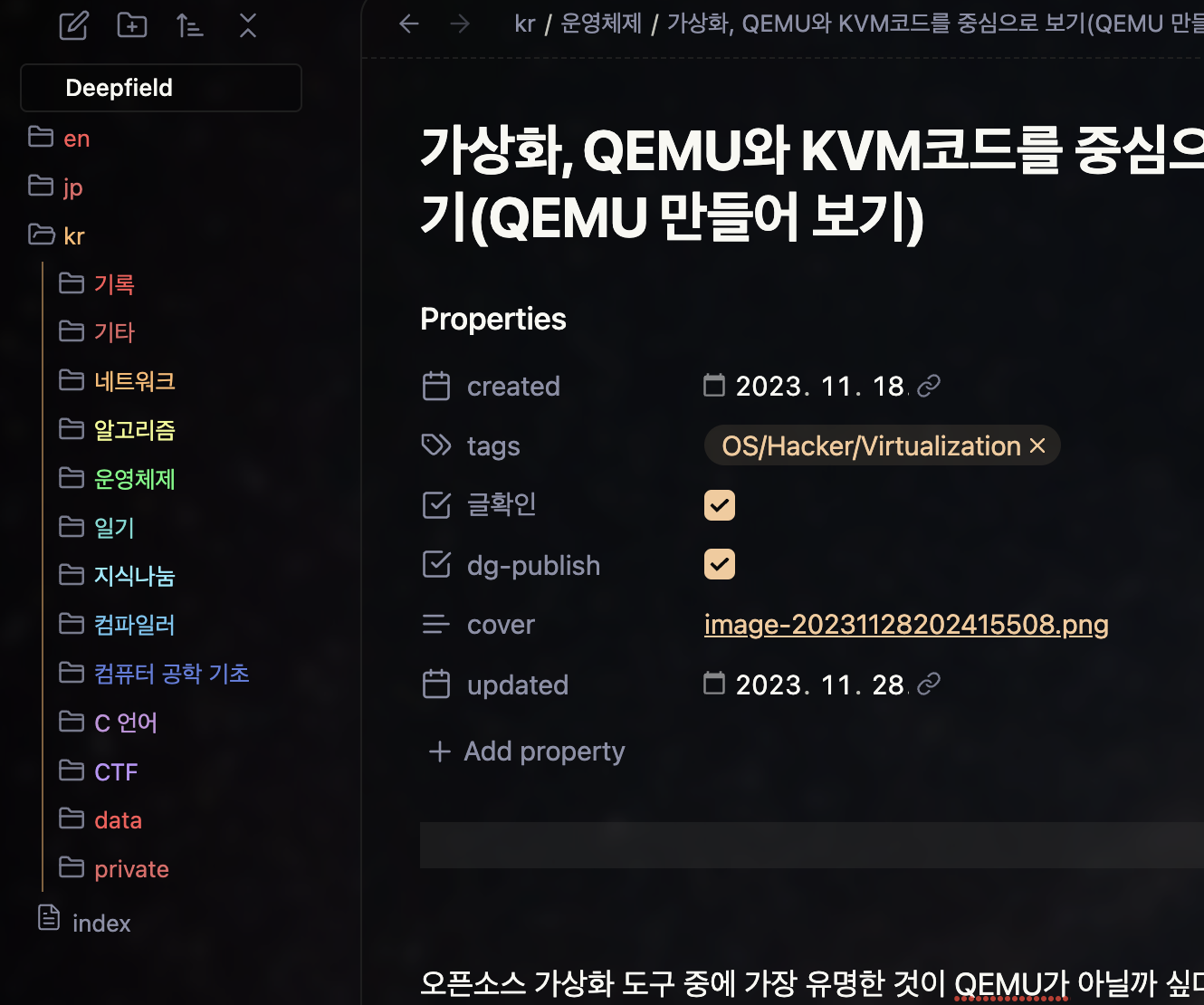
또 나의 경우, 만약 업로드하고 싶은 노트가 있는 경우에 아래와 같이 설정해 둔다.

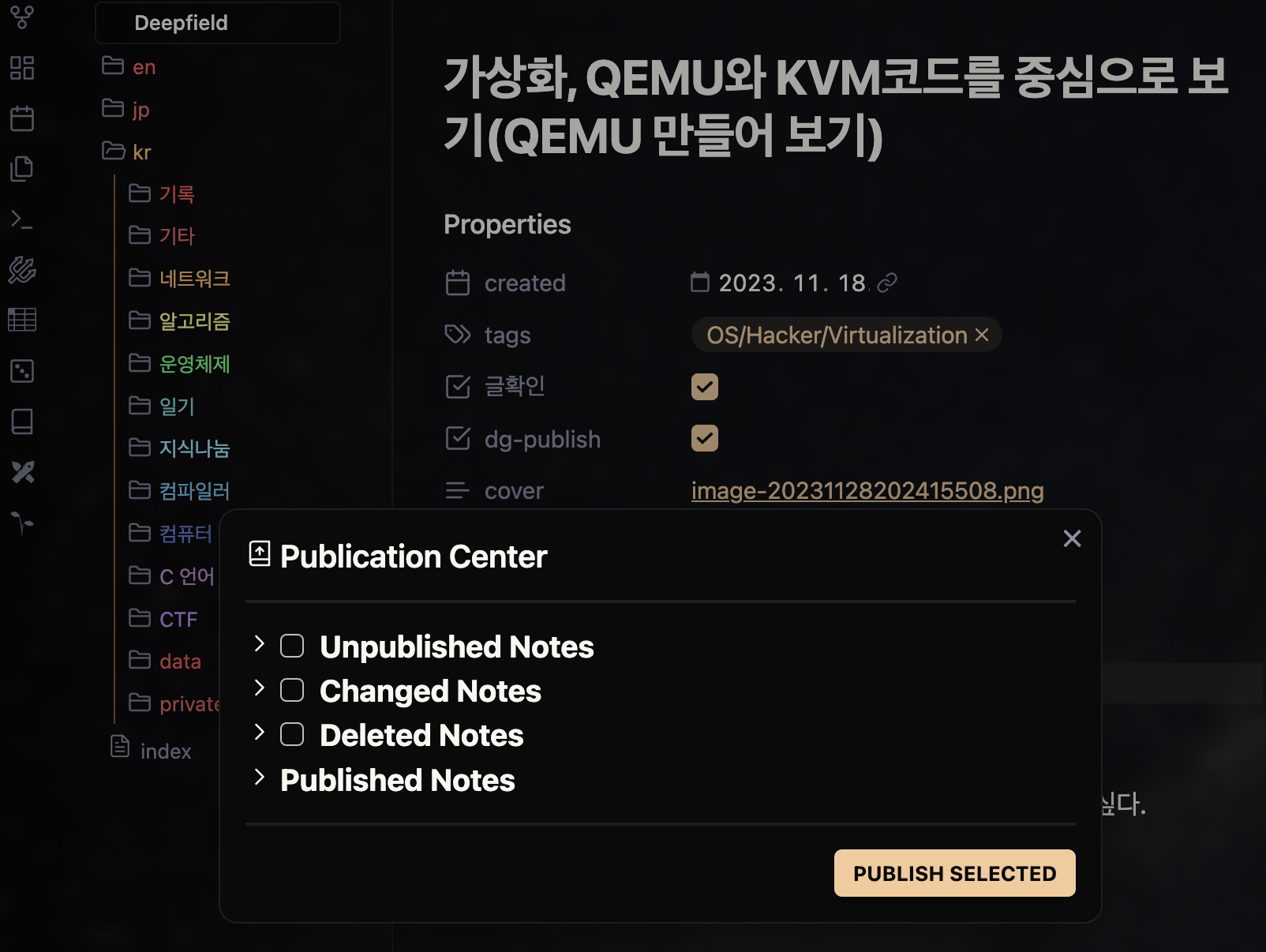
마지막으로 dg-pulish를 설정하고 업로드를 하고 싶으면 플러그인 버튼을 누르면 아래와 같은 화면이 나온다.

(초반에 플러그인 가이드 사이트를 보면서 설정하는 고비만 넘기면 간단하게 노트를 바로 업로드할 수 있다!!)
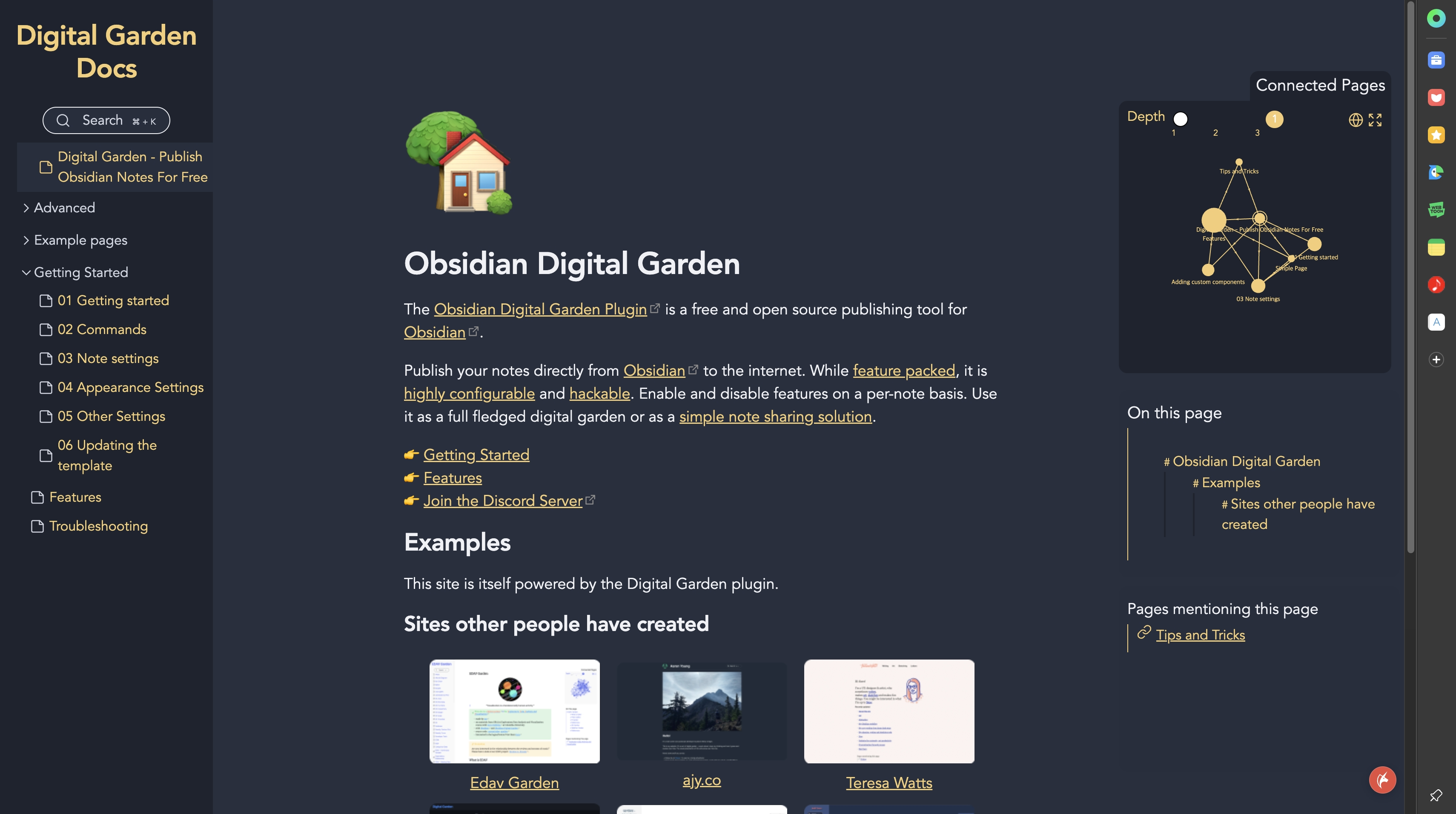
아마도 모든 설정이 끝나고 나면 아래의 사이트와 비슷한 모양의 사이트를 볼 수 있을 것이다.

나만의 설정
지금까지의 내용은 사실 digital garden 플러그인을 설정하는 방법을 소개한 것에 가까웠고 이제부터 내가 사용하는 설정에 대한 설명과 사용 방법을 설명할 것이다.
디자인
사실 위 정도의 사이트만으로도 꽤 훌륭한 개인 블로그를 만든 것이지만 나의 경우는 다른 사람의 블로그를 참조해서 디자인을 조금 변경하였다.
프로그래밍적인 요소가 들어간다고 생각할 수 있지만 앞으로의 모든 진행은 복사 붙여넣기로 진행된다 겁먹지말자..
또한 꼭 저자의 요소를 가져다 쓸 필요 없이 아래 사이트에서 올려놓은 예시 사이트에서 마음에 드는 디자인을 가져올 수도 있다.
일단 디자인 요소를 가져오기 위해서는
src/site/styles/custom-style.scss 폴더에서 오른쪽의 custom-style.scss 라는 파일을 복사 하여 자신의 블로그의 src/site/styles/ 폴더에 붙여 넣어야 한다.
이 custom-style.scss라는 파일이 바로 개인이 스타일을 지정할 수 있게 해놓은 영역이기 때문에 다른 사람의 사이트가 마음에 든다 싶으면 그 사람이 사용하는 custom-style.scss파일을 사용하면 된다.
그 외 디자인
나의 경우는 여기에 더해서 옵시디언에서 사용하던 요소를 조금 더 추가하였다.
추가적인 디자인 요소의 경우는 src/site/styles/user 폴더에 있는 파일들인데, 총 세 가지가 존재한다.
- center-img.css
- giscus.css
- round-img.css
여기서 중요한 것은 center-img와 round-img로, 말 그대로 사진을 중앙으로 옮기기 위해서 사용할 수 있는 요소이다.
나의 경우 옵시디언에서 center 와 같이, 사진 이름 옆에 center 와 같은 요소를 두어서 원하는 사진이 중앙에 오도록 해두었는데 위 파일을 복사 붙여넣기 하면 옵시디언에서 사용하는 기능을 그대로 사용할 수 있다.
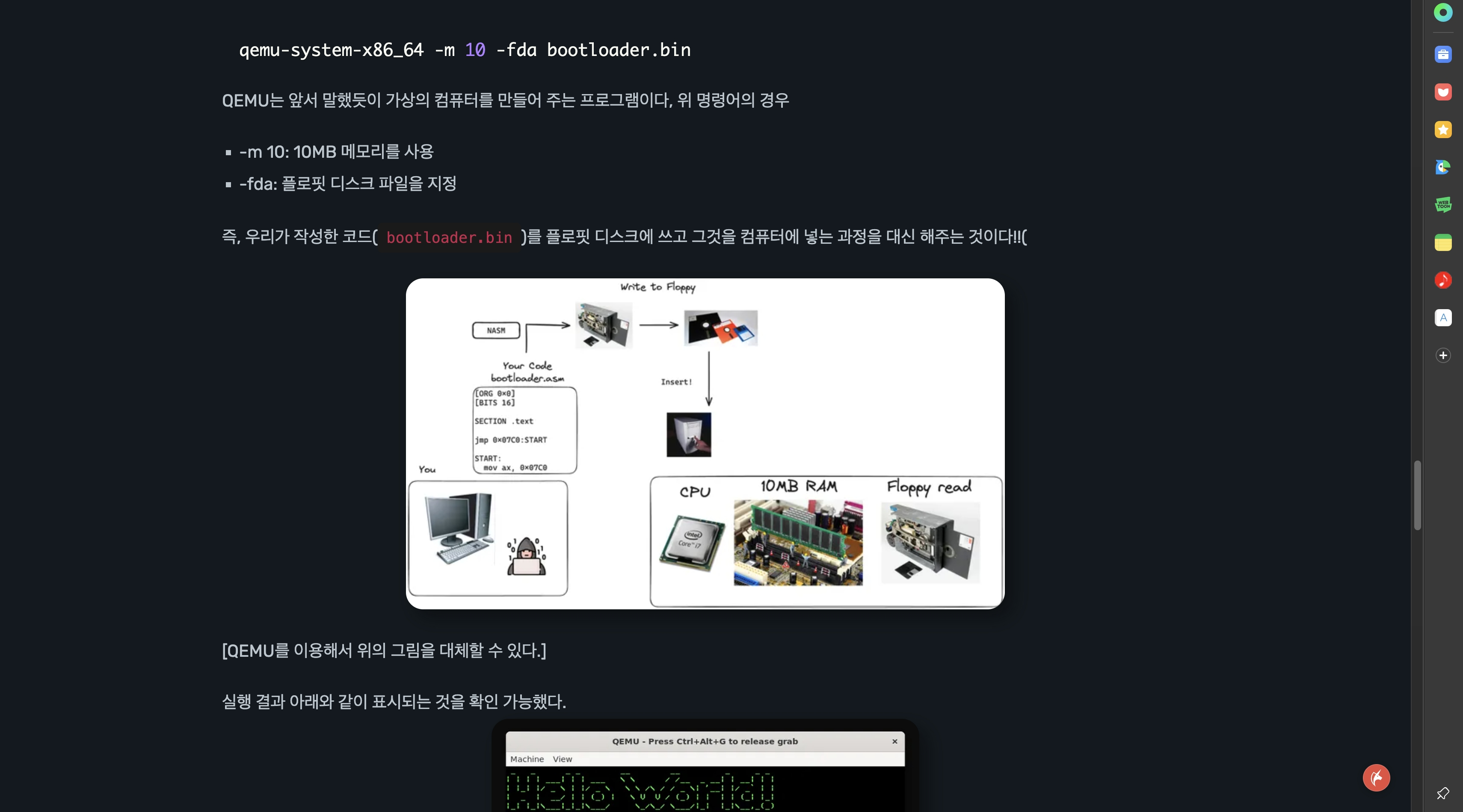
위 기능이 적용되면 아래 사진과 같이 사진이 중앙에 놓여있고 모서리가 둥그러진 것을 확인할 수 있다.

부록
아직 플러그인이 완전하지 않은 만큼 사진이 깨지거나, 링크가 연결이 안되는 경우가 발생하고 있지만, 플러그인의 경우는 앞으로 더 나아질 것임으로 현재에는 매우 만족하여 사용하고 있다.
개인 블로그를 만들어보고는 싶은데 시작을 망설이고 있는 사람에게 하나의 좋은 선택지가 될 수 있을 것 같다.