Obsidianで自作ブログを作ってみよう!
簡単に私が現在使っているブログの構成を共有するために記事を作成しました。
もしまだObsidianに詳しくない人の場合は下のコメントを最後まで読めばいいし、すぐに設定方法だけ知りたい人はここから読めばいいです。
なぜオブシディアンなのか
気軽に投稿する!!!
おそらく、この記事を読んでいるほとんどの人がオプシディアンを使える人だと思います。
オプシディアンの場合、ローカルで使うポストイットのコレクションのようなものだと考えて、そのような点がブログと合わないと思うかもしれません。
なぜなら(自分の考えですが)、乱雑に散らばった記事ではなく、一つのよく整理されたプレゼントのようなものがブログ記事だと思うからです。
本題に戻って、再びオブシディアンは自分の考えを整理する一つの巨大なポストイットのコレクションであるため、また、そのような利点を生かして使うことが目的であるツールなので、自分のようなプレッシャーを感じるとうまくできない人に適しています。
下の文章を読んでブログを構成すると、私が軽く書いた、ただ私のための文章の中で少し面白そうな文章をボタン一つでアップロードすると、それが私のブログポストになるので==本当に軽く始めることができます。
また、少し欲が出たら、少しきれいな写真を入れて、もう少し豊かな文章を構成することもでき、ただ簡単な感想文を本当に数行程度整理して公開することもできる、本当に自分のような性格の人に本当に良い環境と言えます。
それでは本題に入り、ブログを作りましょう。
具体的なコードの場合は下記のgithubに公開してるので、それを見ながらブログを作ればいいです。
え? コードに'鼻'も知らないんですけど?
心配しないでください、この道はコードを書いてブログを作ろうということではなく
どのように自分だけのブログを作るかについての記事です。
構成開始
準備物
まずは
1.皆さんが使っているオプシディアンのノートが必要です。
2.次に用意するのはGitHubというサイトのアカウントです。
3.最後にホスティングサイトに登録することです(Vercelなどのサイトに登録しましょう。)
プラグインのインストールと設定
次にやるべきことはプラグインをインストールすることです。
このプラグインが今日の話の核心です。
これはobsidian digital gardenというプラグインで、実は下記のサイトの内容をよく理解することが最初の目標です。
https://github.com/oleeskild/obsidian-digital-garden
digital garden
以下の内容はサイトの内容と重複する部分が多いので、もし説明が足りない場合はサイトの説明を参照しよう。
まずはdigital garden プラグインをインストールする
次にgithubにリポジトリを生成しましょう(リポジトリの生成方法が分からない場合はインターネットで検索してみましょう)
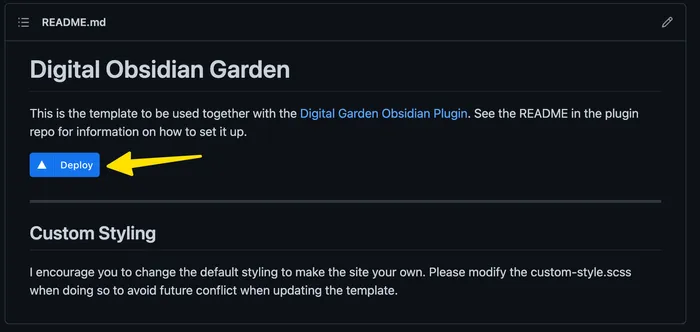
リポジトリを生成したらリンクをクリックして"Deploy to Vercel"というボタンを押してみましょう。

次に、GitHubアカウントのアクセストークンを作成する必要があります。
トークンは一種のパスワードの役割をし、トークンを作らないと作成した記事をアップロードすることができません。
リンクをクリックしてトークンを作ることができます(もし、できない場合はインターネットでGitHubトークンと検索してみてください)

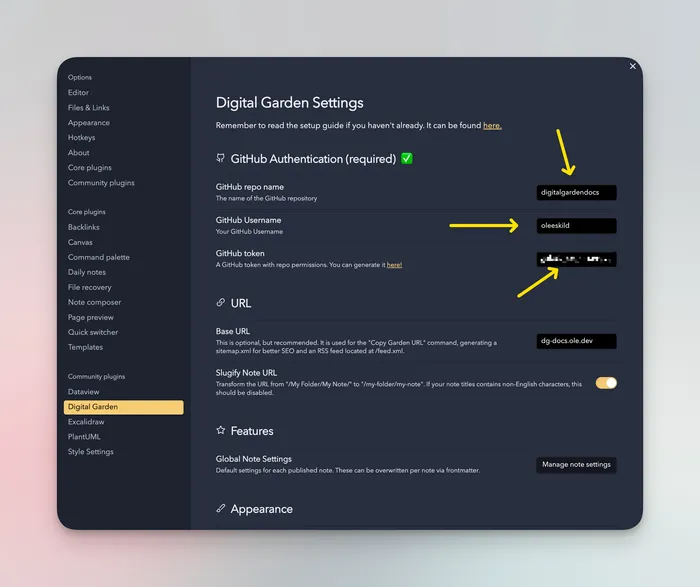
次は下の欄を埋めてみましょう。
- Github repo name: 作成したレポジトリの名前(例: digitalgarden)
- Github username: GitHubのユーザ名(e.g. gangjeuk)
- Github token: 先ほど生成したトークン。
これでノートを発行する必要があります。
どの記事をアップロードするか決めるためdigital gardenプラグインはオブシディアンのpropertyを利用します。
(propertyを分からない人はインターネットを検索するか、オプシディアンで新しいノートを作って ---を入力してみましょう)
各propertyは下記のような役割をします。
| property | 動作 |
|---|---|
| dg-publish | ノートを公開するかどうか。 |
| dg-home | 現在のノートをブログのホームページに指定(一つのノートにのみ割り当てなければなりません!!) |
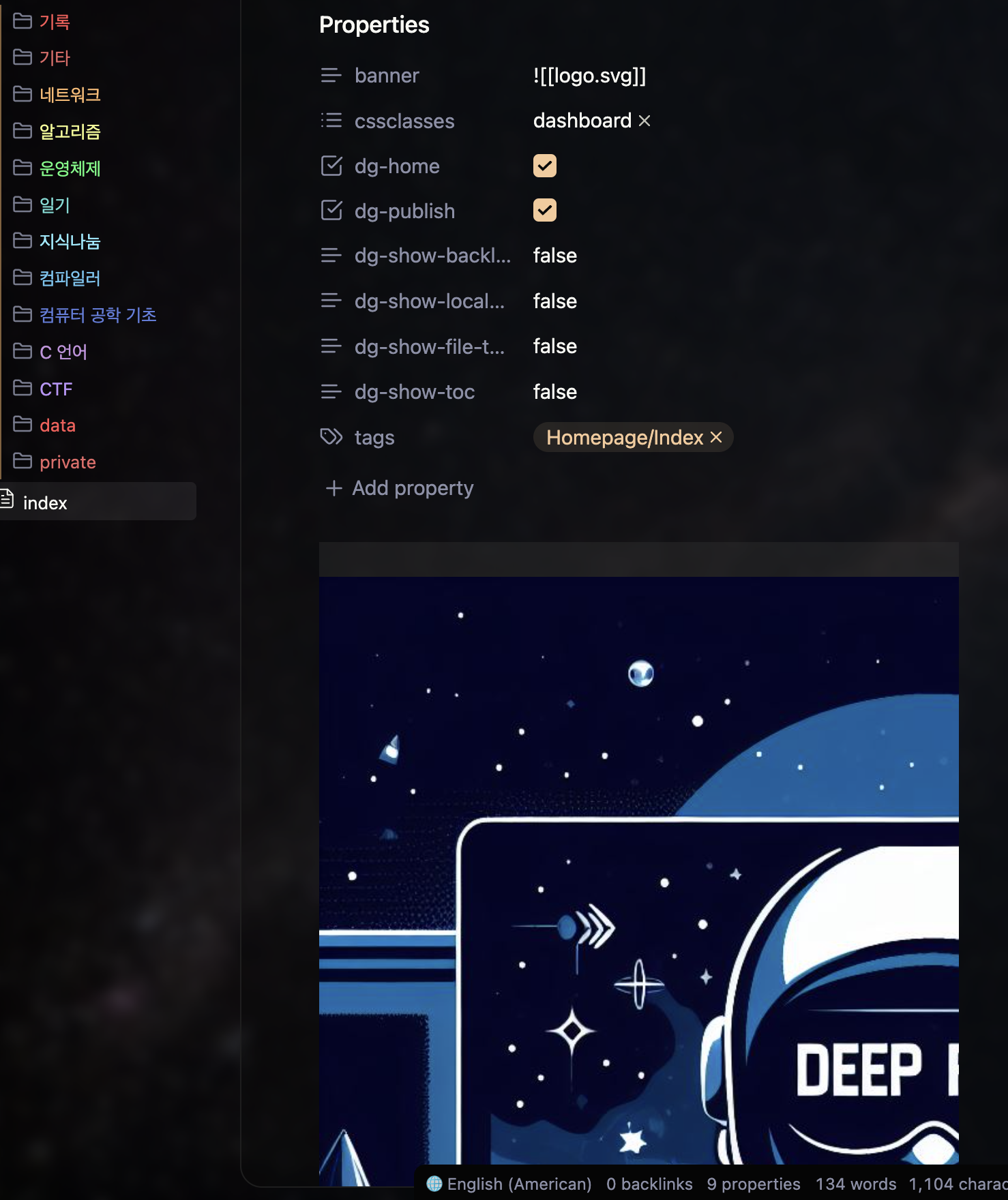
ホームページの場合は下記のように設定します。

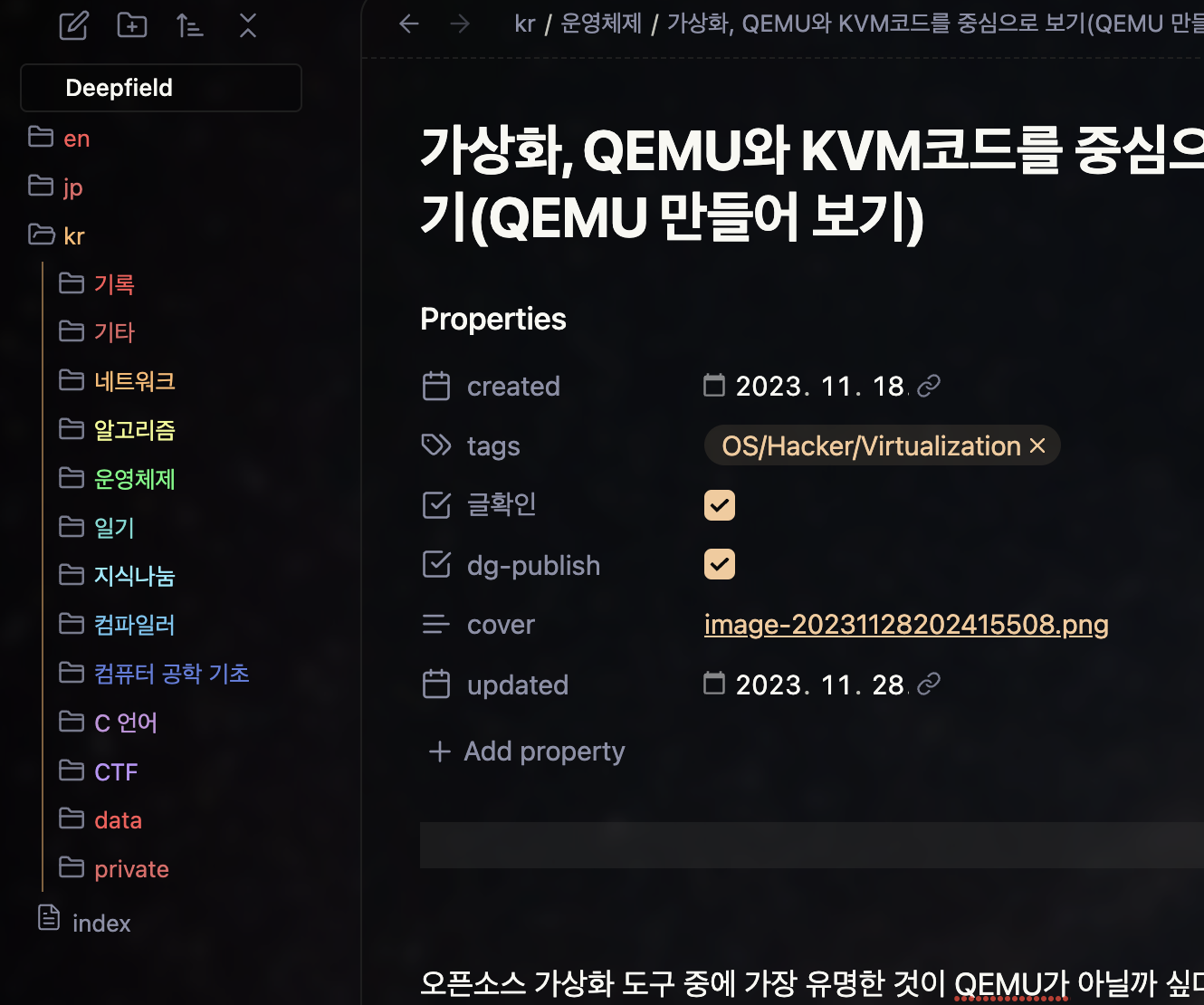
また、私の場合、もしアップロードしたいノートがある場合は、以下のように設定しておきます。

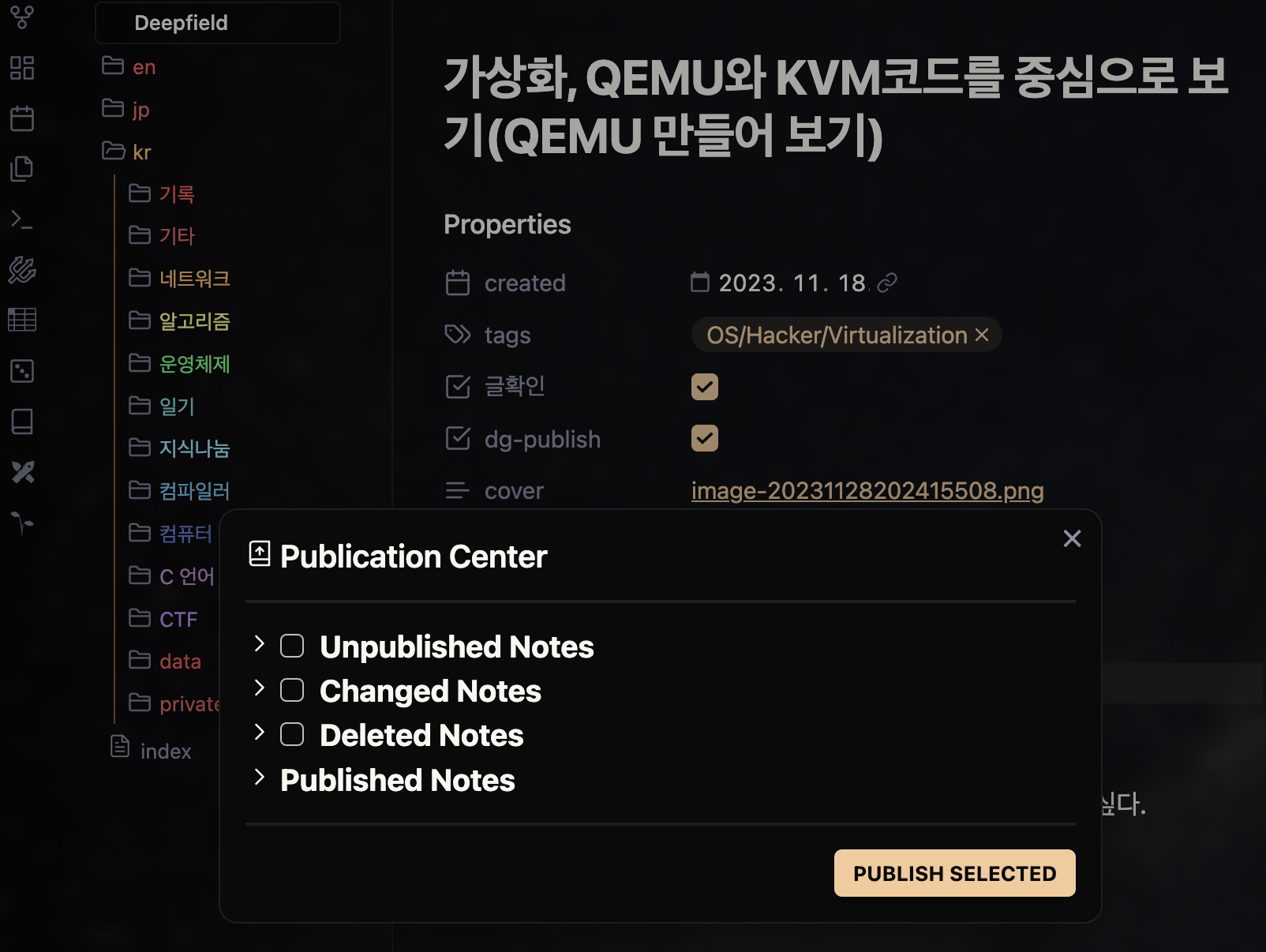
最後にdg-pulishを設定してアップロードしたい場合、プラグインボタンを押すと下記のような画面が出ます。

(最初にプラグインガイドサイトを見ながら設定するハードルさえ越えれば簡単にノートをアップロードすることができます!!!)
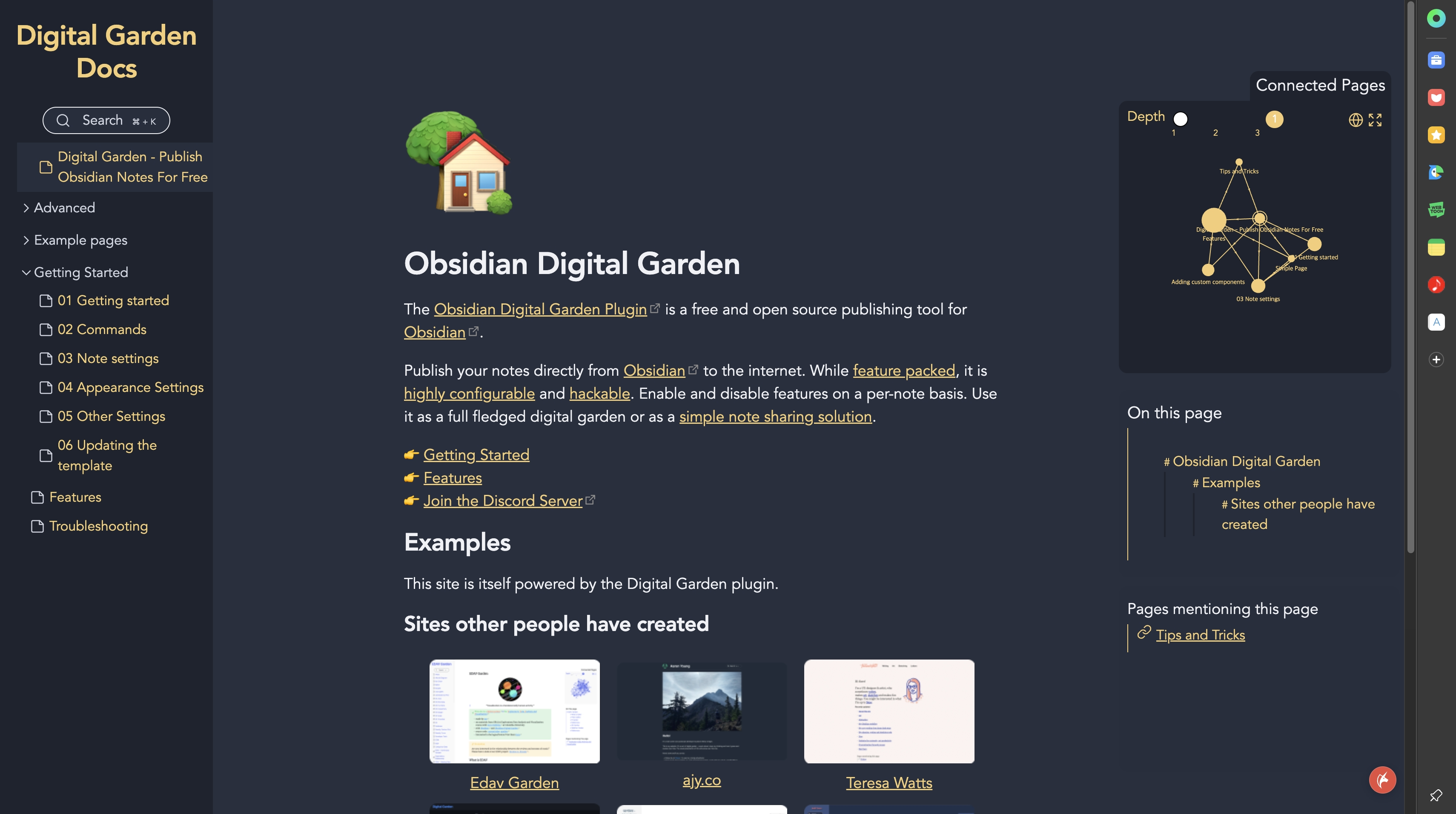
たぶん、全ての設定が終わったら下記のサイトと似たような形のサイトが見れると思います。

自分の設定
ここまでの内容は実際digital gardenプラグインを設定する方法を紹介したことに近い。
これから自分が使う設定についての説明と使い方を説明する。
デザイン
実は上記程度のサイトだけでもかなり立派なブログを作ったのですが、自分の場合は他の人のブログを参考にしてデザインを少し変更しました。
プログラミング的な要素が入ると思うかもしれないが、これからのすべての進行はコピー&ペーストで進むので怖がらないでください。
また、下記のサイトにアップされたサイトから好きなデザインを取り入れることもできます。
まず、デザイン要素を取り込むためには
src/site/styles/custom-style.scss フォルダから右の custom-style.scss というファイルをコピーして自分のブログの src/site/styles/ フォルダに貼り付ける必要があります。
この custom-style.scss というファイルはサイトのスタイル設定のためのファイルなので、他の人のサイトが気に入ったら、その人が使ってる custom-style.scss ファイルを使えばいいです。
その他のデザイン
私の場合はここに加えてオプシディアンで使ってた要素を少し追加しました。
追加のデザイン要素の場合はsrc/site/styles/userフォルダにあるファイルで、全部で3つあります。
- center-img.css
- giscus.css
- round-img.css
ここで重要なのはcenter-imgとround-imgで、文字通り写真を中央に移動するために使える要素です。
私の場合オプシディアンで !center のように、写真の名前の横に center のような要素を置いて好きな写真が中央に来るようにしたのですが、上のファイルをコピペしたらオプシディアンで使う機能をそのまま使うことができます。
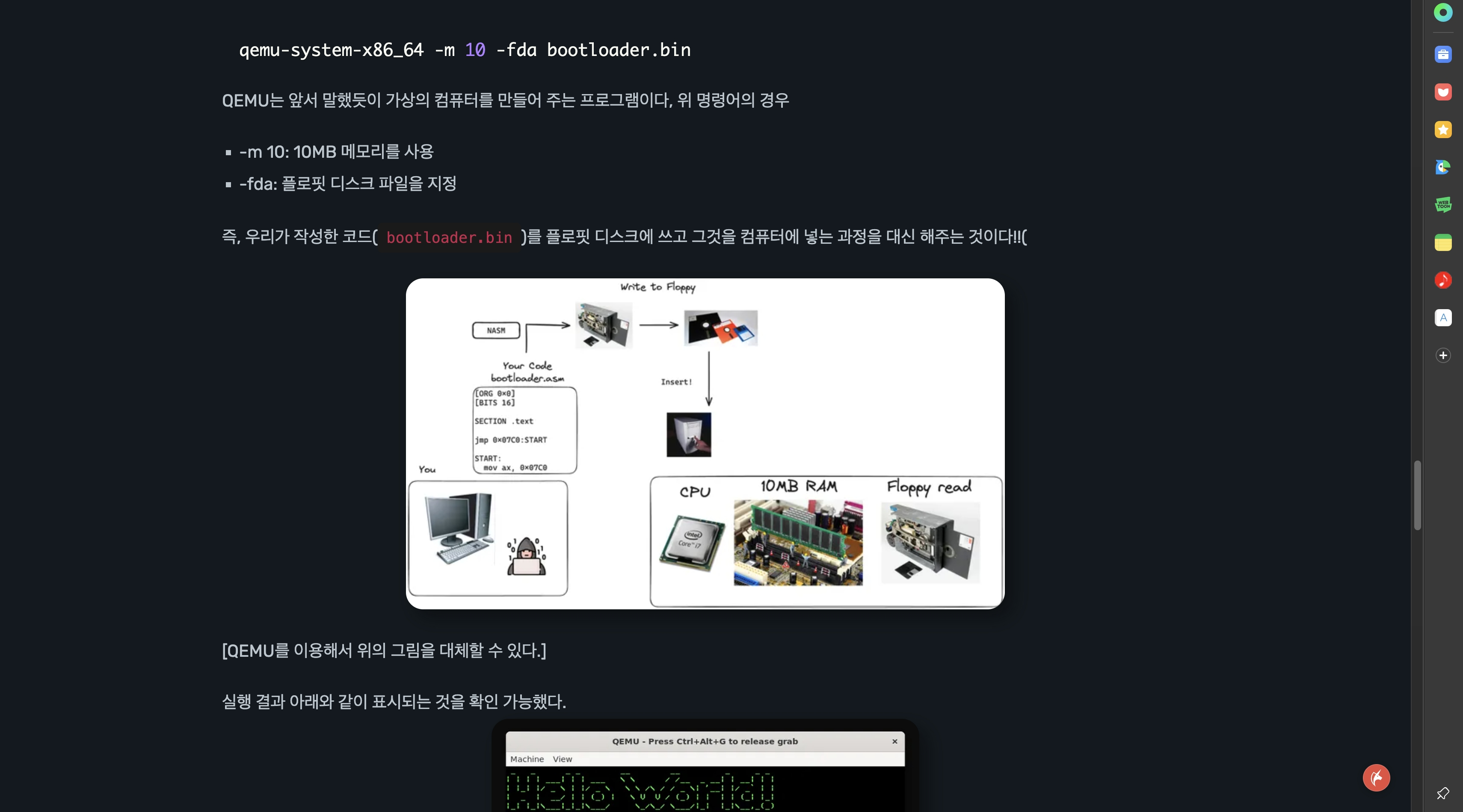
上の機能が適用されると下の写真のように写真が中央に配置され、角が丸くなったことが確認できます。

付録
まだプラグインが完全ではないので、写真が壊れたり、リンクが繋がらない場合が発生していますが、プラグインの場合はこれからもっと良くなると思うので、現在はとても満足して使っています。
個人ブログを作ってみたいが、開始を躊躇している人に一つの良い選択肢になりそうだ。